Основные принципы Material Design
- Details
- 24 Январь 2015 12:45

Цели
Создать визуальный язык, который объединит классические принципы хорошего дизайна с инновациями и технологическими возможностями
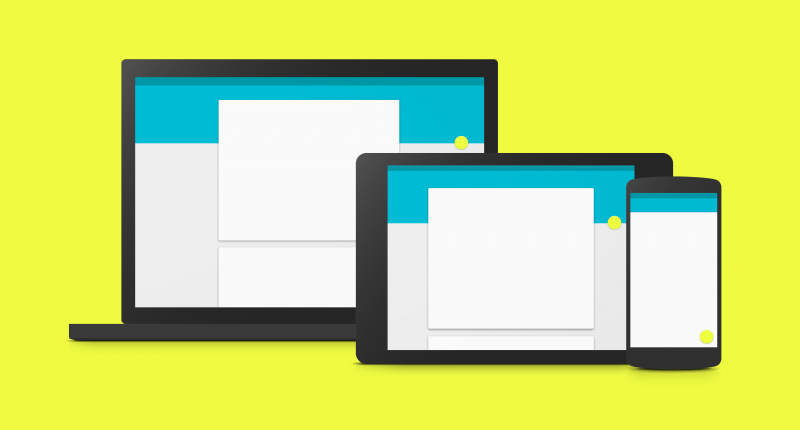
Разработать единую среду, которая позволит унифицировать опыт взаимодействия пользователя с приложениями не зависимо от платформы и размеров устройства. Особенности мобильной среды являются основополагающими, но касания, голос, мышь и клавиатура это основные способы ввода.

Принципы
Материал — это метафора
Метафора материализма - это обобщающая теория рационализации пространства и систему движений. Дизайн основывается на тактильной реальности, вдохновленной возможностями бумаги и чернил, и открыт для воображения и магии.
Плоскости и грани передают визуальные сигналы, основанные на нашем восприятии реальности. Использование знакомых тактильных атрибутов позволяет аудитории мгновенно угадывать поведение элементов. Тем временем гибкость материального дизайна создаёт новые возможности в цифровой среде объектов вещественного мира при полном соблюдении законов физики.
Основы теории света, пространства и движения позволяют создавать эффект реального присутствия, движения и взаимодействия объектов на экране. Реалистичное освещение делит пространство и акцентирует внимание на движущихся частях.

Выделение, графика, цвета
В основе визуального подхода лежат фундаментальные элементы печатного дизайна: типографика, модульные сетки, рациональное использование пространства, масштабирование, выбор цветовых схем и активное применение изображений. Все эти элементы не просто радуют глаз — они создают иерархию, расставляют смысловые акценты и задают фокус. Осмысленный выбор цветов, горизонтальные линейки изображений, крупные шрифты и уместное использование пустого белого пространства вместе формируют смелый графический интерфейс, мотивирующий пользователей активно взаимодействовать с сайтом.
Действие пользователя и есть суть дизайна. Первичные действия преобразуют весь дизайн. В них акцент делается на основную функциональность и сразу бросаются в глаза пользователя.

Действия вызывают изменения
Движение вовлекает пользователя в активное взаимодействие с интерфейсом. Действия пользователя могут инициировать движение и перемещение элементов веб-страницы вплоть до полной трансформации её дизайна.
Все действия происходят в единой среде. Объекты ведут себя так, как ожидает пользователь основываясь на опыте взаимодействия с интерфейсом, даже если они преобразовались или изменилось их местоположение.
Движение имеет смысл и оно необходимо для привлечения внимания. Переходы эффективны.

- Tags
- Author
- Андрей Рачков
Авторизуйтесь, чтобы оставить комментарий